- خدمات وردپرس چیست؟
- پروکسی در مقابل VPN: تفاوت چیست؟ حریم خصوصی ، امنیت و قیمت در مقایسه
- 10 دلیل اصلی برای جلوگیری از استفاده از پلاگین ها و تم های وردپرس نال شده
- 10 ویژگی طراحی وب سایت درجه یک
- 5 نكته براي كنترل تمركز در طراحی سایت
- گزارش اسپم وب Google: افزایش 60 درصدی در شناسایی هرزنامه
- آیا تنوع در عکسها تاثیری بر UX دارد؟
- 9 نکته برای تبدیل شدن به بهترین تولید کننده محتوا در صنعت خود
- راهنمای 5 مرحله ای ساخت وب سایت بازی با وردپرس
- 5G برای طراحان وب چیست؟
آخرین مطالب
امکانات وب
در جهت آماده سازی برای انتشار به روزرسانی الگوریتم mobile-friendly گوگل در تاریخ 21 آوریل 2015 و یا اول اردیبهشت سال 1394 ، خلاصه ای از آنچه می دانیم و آنچه برای وفق دادن خودمان با این الگوریتم باید انجام دهیم را در ادامه آورده ایم.
این یک واقعیت است که گوگل ایجاد انقلاب در صنعت تلفن های همراه را هدایت می کند. گوگل بزرگترین ارائه کننده پلت فرم تلفن های همراه جهان است (آندروید). گوگل همچنین بزرگترین ارائه دهنده موتور جستجو برای تلفن های همراه در جهان می باشد. گوگل بزرگترین فروشگاه نرم افزارهای تلفن همراه را در اختیار دارد (Google Play). به عبارت دیگر گوگل می خواهد تا تمام ارتباطات با تلفن همراه انجام شوند. اما تمام این اتفاق ها دارد می افتد حتی خیلی بیشتر و سریع تر. گوگل با سهم بزرگی از دستگاه های موبایلی، جستجو و نرم افزار ها راضی نمی شود. آنها می خواهند حتی تمام امواج موجود در هوا را نیز به خود اختصاص دهند.
این مقاله می خواهد به شما بگوید که چه سایت هایی با مواضع موبایلی گوگل سقوط خواهند کرد و چه کارهایی برای مقابله با آن باید انجام داد.
گوگل الگوریتم جستجوی خود را برای حمایت از سایت های سازگار با تلفن همراه (Mobile-Friendly) بازسازی خواهد کرد
طبق اعلان مرکز مدیریت وب سایت گوگل (Google Webmaster Central)، گوگل مهم ترین تغییر الگوریتم موبایلی خود را در تاریخ زیر اعمال خواهد کرد:
در تاریخ 21 آوریل این تغییرات شروع خواهد شد و گوگل استفاده از الگوریتم سازگاری با تلفن همراه را در پارامترهای رتبه بندی وب سایت ها گسترش خواهد داد.
تنها در عرض چند روز، ما شاهد حجم زیادی از افراد ناراحت بابت این الگوریتم خواهیم بود. در واقع یک کاربر گوگل ذکر کرده است که این تغییر بیشتر از تاثیر الگوریتم های پاندا و پنگوئن خواهد بود.
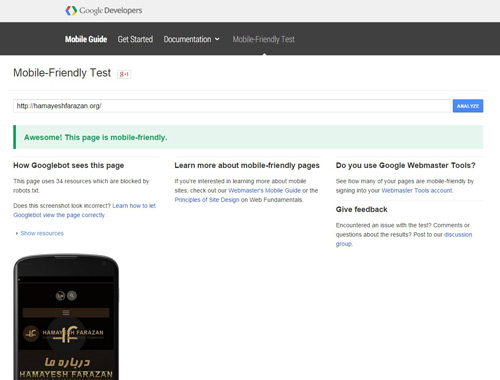
یک وب سایت سازگار با تلفن همراه یا mobile-friendly چیست؟ خوشبختانه فهمیدن این موضوع بسیار آسان است و فقط می بایست وب سایت خود را در صفحه تست گوگل برای سازگاری با تلفن همراه اجرا نمایید.
متاسفانه این تست بدون نقص نیست. گوگل خودش با قرار دادن یک فرم بازخورد این موضوع را اذعان می کند. (این مشکلات بحث های داغی را در انجمن های محصولات گوگل به راه انداخته است).
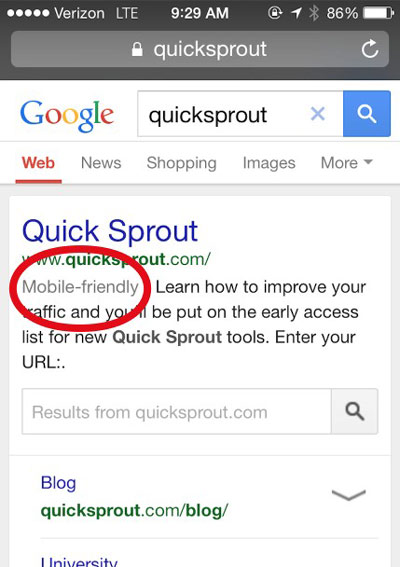
با این حال، تست سازگاری با تلفن همراه به طور کلی یک سنجش مفید از عملکرد موبایلی یک وب سایت است. یک روش دیگر برای چک کردن یک وب سایت، جستجوی آن از طریق دستگاه های تلفن همراه می باشد. اگر در نتایج این جستجو سایت مورد نظر برچسب mobile friendly بخورد در اینصورت این سایت مورد تایید گوگل می باشد.
مطالب پیشنهادی :
چند اشتباه رایج در طراحی سایتدو مقاله جدید گوگل در خصوص رتبه بندی

در نهایت، شما باید وب سایت خود را از طریق گزارش قابلیت موبایلی گوگل (در webmaster tools گوگل) اجرا کنید تا به توصیه های مربوطه آن دست بیابید که استفاده موبایلی سایت شما را بهبود ببخشد.
این تغییر الگوریتم قابل توجه خواهد بود
گوگل مجددا در اعلامیه خود درباره این الگوریتم از واژه تغییر قابل توجه استفاده کرده است.
"این تغییر روی جستجو های موبایلی در همه زبان های سرار جهان تاثیر خواهد گذاشت و همچنین تاثیر قابل توجهی در نتایج جستجوی گوگل خواهد داشت."
تاثیر واقعی یک تغییر الگوریتم وقتی گفته می شود این تغییر قابل توجه است، چقدر خواهد بود؟ با جستجوی آرشیو وبلاگ وب مستر ها برای کلمه قابل توجه در مورد تغییرات الگوریتم ها، به تغییرات الگوریتم بزرگ زیر می رسیم که گوگل در اعلام آنها از واژه تغییر قابل توجه استفاده کرده است:
• Crawling – 2012
• Markup – 2010
• Linking – 2009
• Panda 1.0 – 2012
به نظر می بایست برای تغییرات و چیزهایی که گوگل آنها را قابل توجه می نامد آمادگی داشت.
در حال حاضر ما می دانیم که این به روز رسانی از پاندا و پنگوئن هم بزرگتر خواهد بود. همچنین ما می دانیم که گوگل موبایل را بسیار مهم در نظر گرفته است و برای همین آنها دارند روی همه جنبه ها و مظاهر آن کار می کنند. با این به روز رسانی جستجو، می بایست خود را برای تنظیم تکنیکی همگام با توابع جستجوی موبایلی مجددا آماده کنیم.
پیش بینی های اولیه ما این است که صفحات بهینه نشده برای سازگاری با موبایل ها در رتبه بندی موبایلی و احتمالا رتبه بندی desktop شاهد افت خواهند بود. و هر صفحه فاقد بهینه سازی موبایلی دیگر رتبه ای برای کلمات کلیدی شان بدست نخواهد آورد. و اینکه در صفحه اول نتایج جستجو برای هر کلمه کلیدی فقط وب سایت های mobile-friendly قرار خواهند گرفت.
این الگوریتم هر صفحه را به صورت جداگانه ارزیابی می کند
یکی از ویژگی های قابل توجه الگوریتم موبایل، تجزیه و تحلیل سازگاری موبایلی بر اساس صفحه به صفحه می باشد به جای اینکه بر اساس کل وب سایت تحلیل شود.
این موضوع بدین معنا می باشد که در صورتیکه سایت شما چند صفحه بهینه شده بر اساس تلفن همراه داشته باشد اما چند صفحه غیر بهینه نیز داشته باشد، گوگل به آنها به صورت جداگانه نگاه می کند و صفحه بهینه شده را ترویج خواهد کرد. گوگل در واقع کل یک وب سایت که چند صفحه غیر بهینه دارد را جریمه نمی کند.
در واقع، اگر طراحی وب سایت ریسپانسیو باشد و به خوبی طراحی شده باشد، مشکلی نخواهد داشت. و این مورد بیشتر مربوط به سایت هایی می باشد که چند صفحه بهینه و چند صفحه بهینه نشده دارند. اما به طور کلی مهم این است که یک سایت با تلفن های همراه سازگار است یا نه.
این الگوریتم به صورت آنلاین و بلادرنگ عمل می کند
این الگوریتم به صورت بلادرنگ اجرا می شود، بنابراین از لحاظ فنی شما هر زمانی سایت خود را بر اساس جستجوی موبایلی بهینه نمایید وقتی که این تغییرات الگوریتم شروع شود به سود وب سایت شما خواهد بود.
بدیهی است که گوگل فقط زمانی می تواند سازگاری یک وب سایت با موبایل ها را ارزیابی کند که ربات های خزنده صفحه را ببینند و آن را برای جستجو ایندکس کنند. در این زمان سایت شما رتبه خود را گرفته است. حالا اگر وب سایت شما در تاریخ 21 آوریل سازگار با تلفن همراه نباشد و در تاریخ 25 سازگار شود، بنابراین در دفعه بعد که ربات گوگل در سایت شما بخزد، رتبه شما بهبود می یابد.
آنچه برای دسکتاپ خوب است برای موبایل هم خوب است
گوگل برخی از پارامترهای رتبه بندی برای موبایل و دسکتاپ را با هم مخلوط کرده است. به عنوان مثال سرعت لود شدن صفحه که در هر دو نوع جستجوی موبایلی و دسکتاپ تاثیر گذار می باشد. می شود به راحتی فرض کرد که برخی از ویژگی هایی که برای دسکتاپ خوب است برای تلفن های همراه نیز به همان اندازه خوب هستند با فرض این نکته که صفحه یک طراحی سازگار با تلفن همراه داشته باشد. البته به خاطر داشته باشید که این الگوریتم ممکن است شروع بکند به تفاوت قائل شدن بین محیط موبایل و دسکتاپ در عوامل مختلف که در حال حاضر آنها را یکی و یکسان در نظر می گیرد به دلیل سیستم عامل های بسیار متفاوت، زمان لود شدن، طرح و ...
ایندکس شدن اپلیکیشن موبایلی از حالا یک عامل در نتایج جستجو است
ایندکس شدن برنامه یک ویژگی جدید این الگوریتم می باشد که منحصر به سایت هایی خواهد بود که برنامه های مرتبط آندرویدی دارند. این ویژگی در حال حاضر فعال می باشد.
هدف از این ویژگی احتمالا محکم کردن ارتباط بین جستجوی موبایلی و نرم افزار موبایلی می باشد. در نهایت تفاوت اندکی بین این دو خواهد بود. پر کردن فاصله این دو از طریق جستجو یک انتخاب منطقی می باشد.
گوگل مراحل زیر را برای تسهیل ایندکس شدن برنامه ها توصیه می کند:
- اضافه کردن لینک پشتیبانی خوب و مشخص کردن چگونگی رسیدن به محتوای خاص در برنامه.
- تایید وب سایت رسمی برنامه تان در کنسول Google play.
- ارائه لینک های خوب برای هر صفحه مرتبط وب سایت.
- بررسی خطاها در webmaster tools و برطرف کردن آنها.
نتیجه گیری: در مورد این الگوریتم چه باید کرد؟
1. به عنوان اولین اقدام، وب سایت خود را با موبایل سازگار نمایید. سایت ریسپانسیو بهترین گزینه است.
2. دوم اینکه در webmater tools گوگل به تمام مشکلات قابلیت استفاده موبایلی وب سایت خود رسیدگی کنید.
3. اگر برنامه آندرویدی مرتبط با وب سایت خود دارید، هر چه سریع تر آن را به وب سایت خود متصل کنید و ایندکس هم نمایید.
4. بر معیارهای خود با دقت نظارت کنید تا زمان اجرای الگوریتم در تاریخ 21 آوریل و پس از آن.
منبع : www.parsiangroup.com
مجله سئوطراحی سایت,سئو,گوگل,...نویسنده : سلیم خدری بازدید : 133 تاريخ : شنبه 27 دی 1399 ساعت: 17:41
طراحی سایت رسیدن آسان کاربران به موارد مورد نیازشان می باشد؛ پس باید به گونه ای طراحی شود تا کاربر یا بازدید کننده بیشتری را به خود جذب کند. اما کافیست با چند اشتباه کوچک موقعیت جذب کاربر از دست برود و کسانیکه بسیاری از درآمد خود را از همین سایت ها دارند، به نتیجه مطلوب دست پیدا نکنند. این مقاله سعی بر آن داشته تا همه اشخاصی که قصد طراحی سایت دارند را از اشتباهات رایجی که هنگام راه اندازی یک وب سایت ممکن است رعایت نشود مطلع سازد تا با آگاهی از این موارد بتوانند یک وب سایت موفق را ایجاد کنند.
برای داشتن یک طراحی سایت عالی و همینطور منحصر به فرد نکاتی وجود دارند که باید رعایت شوند که هر یک از این موارد را در ادامه به اشتراک گذاشته ایم:

پیشنهادی که داریم این است که وب سایت را در مرورگرهای مختلف تست و بررسی کنید؛ این کار باعث می شود که اگر در نمایش محتوا مشکلی وجود داشت به راحتی آن را پیدا کنید. یکی دیگر از دلایل انجام این تست این است بازدید کنندگان از مرورگرهای مختلف برای بازدید سایت استفاده می کنند به همین خاطر باید از نمایش سایت خود توسط مرورگرهای مختلف اطمینان خاطر داشته باشید.
از فونت های متنوع استفاده کنید
یکی از راه های جذب کاربر به یک وب سایت، استفاده از فونت های متنوع در طراحی سایت است که جذابیت و چشم نوازی آن را افزایش خواهد داد. فونت یکسان باعث می شود طراحی سایت خسته کننده شود. اما اگر از یک فونت در وب سایت خود استفاده می کنید، بهتر است در قسمت ها مختلف سایت رنگ یا سایز آن را تغییر دهید.
استفاده از فونت مناسب
باید بدانید که استفاده از فونت مناسب نیز در طراحی سایت و همینطور جذب کاربر از اهمیت زیادی برخودار است. پس بهتر است در سایت خود از فونت کوچک استفاده نکنید؛ زیرا سبب کاهش میزان خوانایی سایت می شود.
لینک های ریز و کوچک
قطعا هدف از اینکه لینکی در صفحه سایت قرار داده می شود، دیده شدن آن لینک و همینطور کلیک و مراجعه به صفحه آن لینک می باشد؛ پس باید لینکی که به کار برده می شود در صفحه به گونه ای قرار گیرد که به راحتی بتوان بر روی آن کلیک کرد. یعنی لینک به کار برده شده نباید بیش از حد کوچک باشد.
به رنگ لینک ها توجه داشته باشید
از نظر روانشناسی استفاده از رنگ مناسب در سایت تاثیر بسیار زیادی در جذب کابران و بازدیدکنندگان خواهد گذاشت. یکی از راه هایی که علاوه بر اینکه کاربر را جذب می کند، باعث بهینه سازی سایتتان نیز خواهد شد، استفاده از رنگ در قسمت هایی که لینک به کار برده اید می باشد. رنگ لینک ها باید به گونه ای باشد که کاربر به راحتی قادر به تشخیص لینک ها شود. این کار باعث میشود کاربران سریع تر به مطالبی که در جستجوی آن هستند دست پیدا کنند.
عدم باز شدن لینک ها در همان پنجره
یکی از مواردی که بسیار مورد توجه کاربر است، دسترسی آسان به صفحات مورد نیاز می باشد؛ پس باید در نظر داشته باشید باز شدن هر یک از صفحات در پنجره های مختلف و جدید موجب انباشته شدن صفحه دسکتاپ می شود. بهتر است صفحات را به گونه ای کار کنید که کاربر به راحتی به آن دسترسی داشته و در صورت لزوم به راحتی بتواند به صفحه قبل بازگردد.
به کار نبردن Alt و Title
از موارد دیگری که در طراحی یک وب سایت از اهمیت بالایی برخوردار می باشد، به کار بردن Alt برای تصاویر و Title های گوناگون در سایت می باشد. هر دو مورد نام برده شده علاوه بر اینکه برای یک سایت ضروری است باعث ارتقای رتبه سایت شما خواهد شد. یکی از مزایای استفاده Alt برای تصاویر این است که در صورت لود نشدن عکس در سایت، کاربران با مشاهده متن به کار رفته، متوجه موضوع تصویر می گردند.
مطالب پیشنهادی :
چند اشتباه رایج در طراحی سایتدو مقاله جدید گوگل در خصوص رتبه بندی
عدم استفاده از متن های طولانی
خود را به جای کاربران بگذارید؛ اگر صفحه سایتی در حال مطالعه مقاله یا متنی باشید که دارای محتوای طولانی باشید، آیا تا آخر محتوا را می خوانید؟ قطعا خیر؛ چون این کار بسیار کسل کننده خواهد بود. پس بهتر است برای سایت خود از متن های طولانی استفاده نکنید زیرا برای کاربران جذابیتی نخواهد داشت و بعد از دیدن متن طولانی صفحه را ترک خواهند کرد که همین امر موجب نمره منفی خواهد شد. برای اینکه هم متن خود را به اشتراک بگذارید و هم از متن طولانی استفاده نکنید، بهتر است از لینک ادامه مطلب استفاده کنید
این حالت باعث می شود تا کاربر کنجکاو شده و بیشتر در پی ادامه مطالب باشد و هم اینکه این کار جذابیت بیشتری به سایت می دهد.
استفاده از محتوای مناسب
یکی از عوامل افزایش بازدیدکننده در سایت و همینطور پیشرفت و موفقیت سایت، به کار بردن یک محتوای مناسب که دارای تیتر و کلمات کلیدی خوب است، می باشد. پس سعی کنید برای سایت خود از محتوایی با عنوان و کلمات کلیدی مناسب و درست استفاده کنید.
عدم استفاده از موسیقی پیش زمینه
سلیقه همه انسان ها در تمام زمینه ها متنوع است؛ همین امر باعث شده که استفاده از موسیقی بعنوان پیش زمینه در سایت تعداد بازدیدکنندگان را محدود کند. پس برای سایت خود از موسیقی بعنوان پیش زمینه استفاده نکنید.

نبود راهی برای جستجو
برای سایت خود هیچ گاه جستوجوگرها را فراموش نکنید. در بیشتر مواقع وقتی به وب سایتی مراجعه می کنید به دنبال موضوعی می گردید که موفق به پیدا کردن آن نمی شوید. در اینجا حتما باید جستجوگری وجود داشته باشد تا به راحتی به موضوعی که مد نظر دارید دست پیدا کنید. در غیر اینصورت کاربران اگر به مطالب خود دسترسی نداشته باشند آن سایت را ترک خواهند کرد.
به کار بردن فرم های ثبت نام طولانی
فرم هایی که در سایت بعنوان دسترسی به برخی مطالب به کار برده می شود، اگر همانند محتواها طولانی باشد، قطعا کسل کننده خواهد بود و کاربر نه تنها ثبت نامی انجام نخواهد داد، بلکه به سایت دیگری که یا فرم ثبت نام کوتاه تر و راحت داشته باشد یا به کل فرم ثبت نامی نداشته باد مراجعه خواهد کرد. پس باید دقت کافی داشته باشید که از فرم ثبت نام راحت و مناسب برای وب سایت خود استفاده کنید.
راهی برای تماس قرار دهید
یکی از راه های جلب اعتماد کاربران قرار دادن راه های تماس برای آنها به سایت می باشد. سایت باید با مخاطبان خود ارتباط قوی ایجاد کرده تا کاربر بتواند به راحتی و هر زمان با سایت تماس برقرار کند.
رفع ارور 404 صفحات سایت
تا به این جا مواردی که باعث کاهش تعداد بازدیدکنندگان خواهد شد را به اشتراک گذاشتیم. اما از دیگر مواردی که علاوه بر اینکه از تعداد کاربران کاسته و هم میزان اعتبار سایت شما را پایین خواهد آورد، آپلود صفحاتی است که ارور 404 را نمایش داده و به صورت کامل طرتحی نشده اند. پس برای جلوگیری از این مورد منفی بهتر است صفحاتی که به طور کامل طراحی نشدند را روی سایت آپلود نکنید.

منبع : www.papgroup.ir
مجله سئوطراحی سایت,سئو,...نویسنده : سلیم خدری بازدید : 172 تاريخ : شنبه 27 دی 1399 ساعت: 17:43
مقاله جدید جزییات بیشتری را از گوگل فاش می کند
در آپریل 2007، گوگل دو مقاله جدید درخصوص رتبه بندی را به ثبت رساند: امتیاز دهی به متون بر مبنای بازدید آنها و امتیاز دهی به متون بر مبنای تحلیل عبارات جستجو شده

این دو مقاله چه جیزی را در مورد الگوریتم های رتبه بندی گوگل فاش می کنند؟
مقاله ها بسیار شبیه مقاله ای از طرف گوگل بودند که ما قبلا آن را بررسی کردیم. موضوع آنها تغییرات در صفحات وب سایت در طول زمان می باشد که گوگل ممکن است ردگیری و تحلیل نماید.
- تاریخ ساخت صفحه
- تغییرات و بروز رسانی های صفحه
- تحلیل عبارات جستجو شده
- لینک ها، متن لینک ها و تغییرات لینک ها
- ترافیک سایت
- رفتار کاربران
- موضوعات صفحه
- اطلاعات مربوط به دامنه
گوگل امکان دارد امتیازی را بر مبنای آن اطلاعات به صفحات وب سایت اختصاص دهد. وقتی صفحه ای به یک عبارت جستجو شده مربوط می شود، گوگل ممکن است امتیاز گذشته صفحه وب سایت را با امتیاز مرتبط بودن صفحه ترکیب کند تا امتیاز کل صفحه بدست آید.
مطالب پیشنهادی :
چند نمونه از سایتهای موفق در زمینه بازی سازینحوه استفاده از گوگل آنالیتیک - آغاز به کار
امتیاز مرتبط بودن صفحه نیز ممکن است بر مبنای امتیاز گذشته وب سایت دستخوش تغییر قرار گیرد.
اگرچه این اطلاعات نیز در مقاله قبلی نیز موجود بودند، ولی این مقاله نشان می دهد که گوگل می تواند فاکتورهای زیر را نیز مد نظر بگیرد:
- سرعتی که تبلیغات در طول زمان روی یک صفحه وب سایت بروز رسانی و نشان داده می شوند.
- کیفیت تبلیغات. برای مثال، صفحه ای که لینک تبلیغ آن، وب سایتی بسیار معتبر می باشد امتیاز بالاتری می گیرد تا صفحه ای که لینک تبلیغ آن، وب سایت نا معتبر است.
- میزان کلیک خوری تبلیغات سایت
گوگل ممکن است مشخصه های تمام صفحات سایت را در طول زمان رد گیری نماید، این کار می تواند شامل ترافیک تبلیغ نیز بشود تا امتیاز صفحه محاسبه شود.
ارتباط این مقاله با وب سایت شما
به نظر می رسد که گوگل از اطلاعاتی بیشتر از آنچه در مورد وب سایت ها می داند، برای رتبه بندی استفاده می کند. (این مقاله را ببنید: گوگل چه چیزی از شما می داند )
این به آن معناست که شما نیاز به راه حل هایی جامع برای بهینه سازی وب سایت تان دارید. هنگام بهینه سازی سایت برای موتورهای جستجوگر، همه این فاکتورها می بایست صحیح باشند.
- اطمینان حاصل کنید که محتویات صفحه وب سایت شما برای موتورهای جستجوگر مرتبط می باشد. چنانچه مطالب بهینه سازی نشده باشند، نمی توانید به رتبه های بالایی دست پیدا کنید.
- اطمینان حاصل کنید که صفحات وب سایت شما از صفحات متناسبی لینک می گیرند و به صفحات مناسبی لینک می دهند. همچنین لینک های ورودی به صفحات سایت تان می بایست از صفحات مرتبطی آمده باشند.
- اطمینان حاصل کنید که سایت شما پیوستگی موضوعی دارد. چنانچه سایت تان دیروز در مورد کفش، امروز در مورد ورزش باشد، بسیار مشکل می شود تا به رتبه بالایی برسید.
گوگل از فاکتورهای بسیاری برای رتبه دهی به سایت استفاده می کند. این به آن معناست که شما می بایست برای ارتقای رتبه، بر روی فاکتورهای زیادی کار کنید.
منبع : www.noyasystem.com
نویسنده : سلیم خدری بازدید : 164 تاريخ : شنبه 27 دی 1399 ساعت: 17:44
فناوریهای مدرن در دنیای وب؛ درهای خلاقیت را برای استفاده کاربران گشوده است .امروزه سایتهای مختلف معمولاً جهت حمایت از یک کمپین تبلیغاتی یا انتشار بازیها و فیلمهای جدید و یا جلب نظر مشتری به شیوه های مختلف عمل می کنند که از جمله آنها می توان به بازی سازی(gamification) اشاره کرد. خوشبختانه فرصتهای مختلف توسط WebGL، HTML٥ و سایر زبانها و کتابخانههای منحصربهفرد برنامهنویسی برای کاربرد در وبسایتها فراهم شده و کار برای توسعه دهندگان آسان تر از گذشته شده است.
بازیسازی در دنیای آنلاین ازجمله حوزههایی است که توجه بسیاری از افراد را جهت نمایش خلاقیت خود جلب کرده است ،این بازی ها بازیهای سبک و جذابی هستند که با بهکارگیری سرگرمی و خلاقیت در برخی وبسایتها قرار داده می شود و باعث جذب مخاطبان بیشتر شود.
در این مقاله شمارا با نمونههای مختلف از بازیسازی در وبسایتها آشنا میکنیم.
Colony TV

این وبسایت برای یک درام علمی تخیلی جدید آمریکایی طراحیشده است. این وبسایت میتواند با استفاده از بازیهای مختلف، توجه شمارا به خود جلب کند. شما میتوانید نقشه را کاوش کنید، مأموریتهای بازی را تکمیل نمایید، اینتلهای طبقهبندیشده را بازکنید، قسمتهای مختلف را تماشا کنید و …
The Most Decisive Game

در این سایت کاربران برای تکمیل وظایف خود تنها یکمرتبه در هرروز فرصت دارند. با استفاده از گوشی همراه یا تبلت میتوانید این بازی را انجام دهید و از ماجراهای هیجانانگیز در یک دنیای شگفتانگیز و نیمه پیکسلی لذت ببرید.
Futurama: Game of Drones

اگرچه در صفحه اصلی این سایت امکان بازی کردن وجود ندارد اما کل سایت بر اساس مفهوم بازیسازی ایجادشده است. این سایت روشن، واضح و جذاب است. قسمتهای انیمیشنی پویا، فیلمهای پشتصحنه و نیز محیط کارتونی، حس زیبایی برای کاربر ایجاد میکند.
Game of Scroll

شرکت سیتروئن برای تبلیغات خودروهای خود این سایت بازی را طراحی کرده است. این بازی شمارا به چالش حرکت و سرعت دعوت میکند برای برنده شدن در این بازی باید تا جایی که میتوانید با سرعت اسکرول کنید و خود را به خط پایان برسانید. این ترفند به کمپین تبلیغاتی سیتروئن کمک بسیار زیادی کرده است.
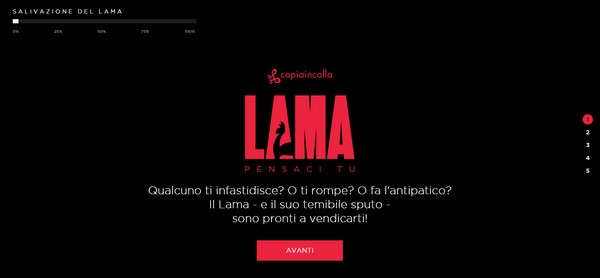
The Avenging Llama

لاما یک سرویس کوچک برای شوخی و سرگرم کردن دوستان و آشنایان است که با استفاده از آن میتوانید بهصورت ناشناس ایمیل ارسال کنید. در این بازی ۵ مرحله ساده وجود دارد که شما میتوانید آنها را بهراحتی انجام دهید. برای انجام این بازی میتوانید از چهرههای دلخواه خود استفاده کنید.
Trump Donald

این سایت بسیار ساده و درعینحال جذاب و خندهدار است. دونالد ترامپ نامزد ریاست جمهوری آمریکا سوژه این سایت است. شما میتوانید از صفحه عکس بگیرید و آن را با دوستان خود به اشتراک بگذارید.
مطالب پیشنهادی :
نحوه استفاده از گوگل آنالیتیک - آغاز به کارطراحی سایت مطب و سیستم نوبتدهی آنلاین
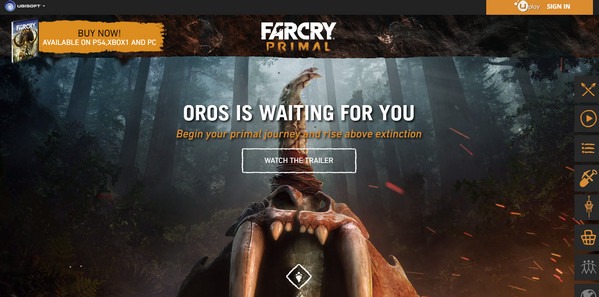
FarCry Primal

Farcry مجموعهای از بازیهای ویدئویی در سبک تیراندازی اولشخص ساخت شرکت یوبیسافت مونترال است که تاکنون ۹ بازی از این مجموعه ساخته و منتشرشده است. این سایت فضای آخرین نسخه از بازی فار کری را بهخوبی به تصویر میکشد و بر روی آن نقد و بررسی انجام میدهد.
Get Vive Ready

این سایت یک مرورگر بازی که برای بررسی هدستهای Vive VR ساختهشده است. توسعهدهندگان این سایت را بر پایه دنیایی با رهبری شیطانی ساختهاند و شما باید این شیاطین را شکست دهید.
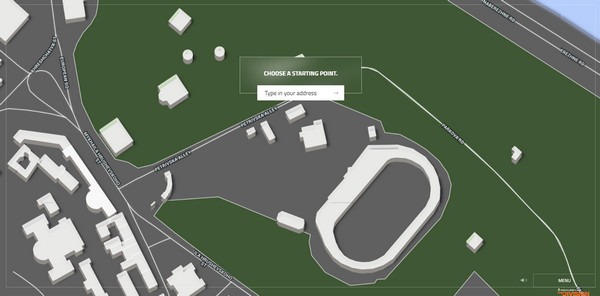
Collapse

این سایت محصول شرکت یوبیسافت و یک شبیهسازی از پایان دنیا است که بر اساس داستانهای موجود در بازیهای این شرکت ساختهشده است. این بازی از google map و دادههای واقعی و استفاده میکند و شما بتوانید برای شروع شهر خودتان را انتخاب کنید.
h2

صفحه اصلی این سایت شامل یک تست جالب و سرگرم کننده است که اطلاعات شمارا درباره ایالتهای کشور انگلیس میسنجد. شما برای تکمیل این سؤالات تنها ۳۰ ثانیه زمان دارید.
Mira

میرا یک روش جالب و سرگرمکننده بازی سازی است. کاربران قادرند با استفاده از ذراتی که در صفحه نمایش پخش میشود، صدای موردعلاقه خود را ایجاد کنند و تصاویر را به شکلهای مختلف تغییر دهند.
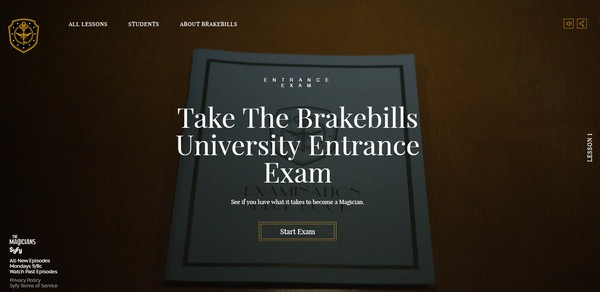
The Magicians

این سایت راجع به مجموعهای بانام جادوگران است که ویژگیهای جدید ازجمله اینتراکتیو بودن عکسها و ویدئوهای در آن قرارگرفته است. شما میتوانید در این بازی در کلاسهای جادوگری شرکت کنید در دانشگاه ثبت نام کنید و در آزمونهای آن شرکت نمایید درس خود را آغاز کنید.
D’Addario Nickel Bronze Strings: Hear the Difference

اینیک بازی نیست اما میتوان کارهای سرگرمکنندهای در آن انجام داد. این وبسایت دارای ویدئوهای تعاملی است که رشتههای برنزی سنتی را بهصورت جذابی با رشتههای برنز نیکل در گیتار مقایسه میکند.
Occupied

این یک بازی کوچک است که داستان لشکرکشی روسیه به نروژ را به نمایش میگذارد. شما میتوانید با دشمنان روبرو شوید یا از اشغالگران روسی را حمایت کنید.
منبع : mag.hostiran.net
نویسنده : سلیم خدری بازدید : 315 تاريخ : شنبه 27 دی 1399 ساعت: 17:44
اما اگر به دنبال سایتی هستید که سیستم نوبتدهی آنلاین در اختیار شما قرار دهد، این موارد را به شما پیشنهاد می کنیم: www.ParsCms.com
- سامانه دکتر تو
- سامانه نوبتدهی ندا
- سایت سلام دکتر
- سایت دکتر دکتر
- نوبتدهی پزشکان صدف
مطالب پیشنهادی :
تایپوگرافی (Typography) در طراحی سایتطراحی سایت آگهی دیوار

نویسنده : سلیم خدری بازدید : 200 تاريخ : شنبه 27 دی 1399 ساعت: 17:45
تایپو گرافی یک هنر است که در آن طراح تلاش می کند با تغییر متن، فاصله حروف، تغییر اندازه، شکل حروف، پاراگراف بندی، فاصله خطوط و ... به عنوان زبان بصری برای تایپ عنوان شده است . افزایش سرعت اینترنت، افزایش رزولوشن دستگاهها و دسترسی طراحان به ابزارهایی برای تایپ در وب Adobe Typekit , Google Fonts و ... سبب شده تا این عصر به یک عصر طلایی تایپوگرافی تبدیل شود .

تایپو گرافی دارای فوایدی است :
استفاده ی کاربران از نمایشگرهای با کیفیت تر و رزولوشن بالا و پیشرفت در تکنولوژی گزینه های بیشتری را برای تایپو گرافی فراهم کرده است .بهبود کیفیت و ارتقا محتوای متنی
به عنوان ابزاری برای ایجاد سلسله مراتب بصری و به طور خاص در زمینه CTA ها کاربرد دارد .
نکات طلایی تایپو گرافی در زمینه طراحی سایت
- مهمترین عامل در زمینه تایپوگرافی خوانایی است . خوانایی را نباید فدای یک فونت بهتر کنید . طرح تایپوگرافیکی که قابل خواندن نباشد به درد کسی نمیخورد .
- تایپوگرافی ساده اما تاثیر گذار باید باشد . یک تایپوگرافی ساده در زمان صرفه جویی میکند خواندنش راحت تر و زمان لود شدن آن کمتر زمان می برد اما این به این معنی تاکید بر استفاده از سبک های مینیمالیستی در طراحی تایپو گرافی نیست .
در طراحی سایت و استفاده از تایپو گرافی نکات زیر را در نظر داشته باشید:
- استفاده از حالت BOLDفونت ها
- استفاده درست از رنگ های متضاد با محیط در تایپو گرافی برای ایجاد Contrast
مطالب پیشنهادی :
طراحی سایت آگهی دیوارردگیری رفتار کاربران توسط گوگل
تایپو گرافی دوحالت دارد که نباید با هم اشتباه گرفته شود . تایپوگرافی تاثیرگذار را با تایپوگرافی زرق و برق دار نباید استفاده کرد . فونت های ساده حس شفافیت و اعتماد را القا می کنند .
- سبک دست نوشته بر روی لایه عکس از مکمل های خوب به منظور استفاده در کنار سبک به کار بردن طرح و نقاشی در طراحی سایت ها، دست نوشته ها می باشند. سعی کنید آنرا به تیترها بزرگ بر روی لایه عکس ها محدود کنید به این منظور که خوانایی دست نوشته ها می تواند مشکل ساز باشد .
- Serif vs. Sans Serif
- شاید این سوال پیش بیاید که سریف چیست؟ سریف (Serif) به خطوط کوچک یا زائده هایی که در نقاط پایانی یک رقم، حرف و یا نماد اضافه می شود . فونت هایی که دارای این خطوط کوچک هستند را فونت های سریف می نامند . اما تفاوت این فونت های سریف با سنزسریف در این است که فونت هایی هستند که این زواید را شامل نیستند . البته هیچ شواهدی به طور قطع وجود ندارد که نشان دهد یکی از آنها خواناتر از دیگری باشد . تفاوت این دو فونت در استایل آن ها است، سریف متن را غنی تر و رسمی تر نشان می دهد در حالیکه سنزسریف سادگی بیشتری دارد . در اینجا به چند نمونه از فونت های سریف محبوب اشاره می کنیم :
Caslon , Freight Text, Garamond, Minion, FF Meta Serif
و از نمونه فونت های سنز سریف محبوب می توان به موارد زیر اشاره کرد :
Futura, Avenir, Proxima Nova, Open Sans, Helvetica Neue,
- Superimposed/Shared Space
- این نکته از مهمترین نکاتی است که می توان به وسیله آن نوشته را بهتر در معرض دید قرار داد و توجه بیشتری را به نوشته جلب کرد، قرار دادن لایه نوشته بر روی سایر لایه ها به طوری که هر دو لایه قابل تشخیص باشد است . از روش های دیگری که امروزه مورد توجه قرار می گیرد بیرون رفتن متن از فضای خود و ورود آن به فضای سایر بخش ها می باشد . به عنوان مثال یک بخش از کلمه بر روی عکس قرار می گیرد و بخش دیگر آن خارج از عکس . در این روش کل صفحه در هم ترکیب می شود و باعث افزایش برجستگی نوشته می شود .
- از چندین خانواده فونت استفاده نکنید
در بیشتر مواقع شما برای هر سایتی به بیشتر از دو خانواده فونت نیاز ندارید . برای ایجاد تنوع سعی کنید از سایز ها و شکل های مختلف در همان خانواده فونت استفاده کنید.
منبع : www.papgroup.ir
مجله سئوطراحی سایت,Typography,...نویسنده : سلیم خدری بازدید : 213 تاريخ : شنبه 27 دی 1399 ساعت: 17:46
طراحی سایت آگهی دیوار از آن دسته از وب سایت هایی است که مورد توجه بیشتر فروشگاه ها قرار دارد زیرا فروشگاه ها از طریق طراحی سایت آگهی دیوار می توانند به گسترش فروش اینترنتی خود بپردازند. امروزه طراحی سایت آگهی دیوار از پر بازدید کننده ترین وب سایت ها می باشد که روزانه تعداد بسیار زیادی کاربر به آن مراجعه می کنند. در کنار طراحی سایت دیوار اپلیکیشن دیوار نیز از معروف ترین اپلیکیشن های موجود در دنیای اینترنت می باشد. دیوار ابتدا فعالیت خود را از طریق وب سایت آغاز کرد و سپس با گذشت زمان و افزایش تعداد کاربران آن برای راحتی و سهولت بیشتر اقدام به اپلیکیشن دیوار کردند. از طریق اپلیکیشن دیوار کاربران به راحتی توانستند تبلیغات خود را در آن درج کنند و به صورت رایگان به خرید و فروش اجناس و کالای مورد نظر خود بپردازند.
بررسی طراحی سایت دیوار
یکی از مزایای طراحی سایت دیوار این است که کاربران به راحتی و بدون هیچ واسطه ای و کاملا رایگان می توانند به تبلیغ کالای خود پرداخته و اقدام به فروش آن ها کنند. فقط بعضی از بخش های ویژه وب سایت دیوار شامل هزینه های اندکی می شود اما بیشتر بخش های وب سایت رایگان بوده و همه به راحتی می توانند به آن بخش ها دسترسی داشته باشند. دسترسی به سایت و هم به اپلیکیشن بدون هیچ محدودیتی است و همه افراد با سنین مختلف می توانند به مطالعه توضیحات درج شده در سایت و اپلیکیشن بپردازند و با طریقه درج آگهی در دیوار آشنا شوند همه اطلاعات و توضیحات اعم از نحوه درج آگهی ، قیمت ، توضیحات ، مشخصات محصول و ... در دسته بندی های مختلف در وب سایت درج شده است.
دلیل موفقیت طراحی سایت آگهی دیوار چیست؟
در گذشته ای نه چندان دور تعداد طراحی سایت درج آگهی مدام در حال افزایش بود ، اما با روی کار آمدن وب سایت و اپلیکیشن دیوار کم کم به مرور زمان شاهد کم شدن وب سایت درج آگهی شدیم. اما دلیل موفقیت طراحی سایت آگهی دیوار چه بود؟ یکی از مهم ترین دلایل موفقیت طراحی وب سایت دیوار امکان درج آگهی بدون نیاز به ثبت نام می باشد این درحالی است که شرایط ثبت آگهی در دیگر وب سایت ها کمی دشوار است اول اینکه ثبت نام در وب سایت های درج آگهی پولی بوده و درقبال آگهی ای که شما در وب سایت درج می کنید باید هزینه های زیادی را پرداخت کنید. اگر قصد اقدام به طراحی سایت درج آگهی دارید باید ابتدا تمامی سایت های موفق ایرانی و خارجی موفق در این حوزه را بررسی کرده و به تجزیه تحلیل آن ها بپردازید و سپسپ اقدام به طراحی سایت کنید. یکی دیگر از عوامل موفقیت دیوار پشتیبانی قوی و هوشمند آن می باشد.

مطالب پیشنهادی :
طراحی سایت آگهی دیوارردگیری رفتار کاربران توسط گوگل
هزینه طراحی سایت و اپلیکیشن طراحی سایت آگهی دیوار
ازآنجایی که طراحی سایت درج آگهی دیوار و انواع مشابه آن ها باید به صورت کاملا حرفه ای و تخصصی پیاده سازی شود کدنویسی ها در طراحی سایت آگهی باید اختصاصی باشد بنابراین نمی توان قیمت مشخص و دقیقی را برای اینگونه وب سایت ها در نظر گرفت. از آنجایی که ممکن است هر مشتری قصد اضافه کردن امکانات و جزییات متفاوتی را در وب سایت داشته باشد ، بنابراین تمامی این امکانات باید برآورد و بررسی شود تا هزینه دقیق و کلی آن بدست آید. طراحی اپلیکیشن دیوار نیز همانند طراحی سایت دیوار است ارائه قیمت دقیق در اینگونه برنامه ها امکان پذیر نمی باشد. بنابراین ابتدا باید امکانات و جزییات بررسی شود و سپس بعد از آن متناسب با درخواست های مشتری می توان قیمت نهایی را ارائه داد.
مهم ترین امکانات و ویژگی های قابل ارائه در طراحی سایت آگهی دیوار عبارتند از:
- ارائه خدمات و پشتیبانی 24 ساعته در طراحی سایت دیوار
- امکان ثبت آگهی در وب سایت بدون نیاز به ثبت نام و پرداخت هزینه
- درج صفحه ای برای نمایش جزییات و اطلاعات تماس در طراحی سایت آگهی
- امکان نشان دار کردن آگهی های مورد نظر برای جلوگیری از گم کردن آن ها
- مشاهده ویژگی های آگهی ها به صورت منظم در طراحی سایت آگهی
- امکان درج قیمت هر محصول بر روی آگهی آن در طراحی سایت
- امکان عضویت و ثبت نام رایگان در طراحی سایت آگهی دیوار
- امکان ثبت نظر و پشنهادات و انتقادات در طراحی سایت
- امکان ارسال پیام با استفاده از برنامه دیوار به صاحب آگهی
منیع : www.npco.net
مجله سئوطراحی سایت,سایت دیوار,سایت آگهی,...نویسنده : سلیم خدری بازدید : 144 تاريخ : شنبه 27 دی 1399 ساعت: 17:46
